Navigace na webu

Hlavním cílem navigace je pomáhat uživatelům najít to, co hledají, a říci jim, kde se momentálně nachází. Dále také poskytovat informace, jak mohou pokračovat v akci a pomáhat lidem se na webu zorientovat.
Jak moc je důležitá snadná navigace na webu?
Webová navigace je jednou z nejpodstatnějších častí webu, která rozhoduje o jeho úspěšnosti. Pokud zákazník nenajde, co hledá, odchází z webu. K opuštění webových stránek může také přispět příliš složitá cesta k vyhledání požadované informace či zboží.
Než se člověk pustí do návrhu webové stránky, měl by se nejprve zamyslet nad její strukturou. Té pak přizpůsobit navigaci na webu. Struktura webu by měla být vytvářena podle potřeb a požadavků uživatelů. Důležité je znát, jakým způsobem se uživatelé či zákazníci pohybují na vašem webu a jak přemýšlí.
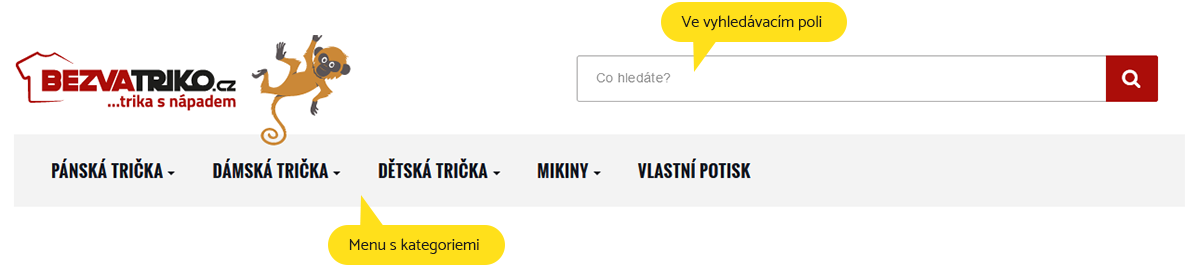
Každý člověk může vyhledávat odlišně, většina lidí upřednostňuje vyhledání pomocí kategorií. Další uživatelé mohou rovnou napsat dotaz do vyhledávacího pole. Proto je vhodné poskytovat uživatelům více cest, jak se k daným informacím dostat.

Svislá nebo vodorovná navigace na webu?
Při výběru hlavní navigace není dobré experimentovat. V případě vodorovné navigace je vhodné ji umístit do hlavičky webu. Pokud se jedná o svislou navigaci, preferujte umístění v levé části webu. Vodorovná navigace je používána častěji, ale je vhodná pouze pro omezený počet kategorií. Lze ji použít maximálně do 10 kategorií, protože by se více kategorií nevešlo do vodorovné řádky. Proto se využívají svislé navigace hlavně na webech, kde je potřeba více kategorií.
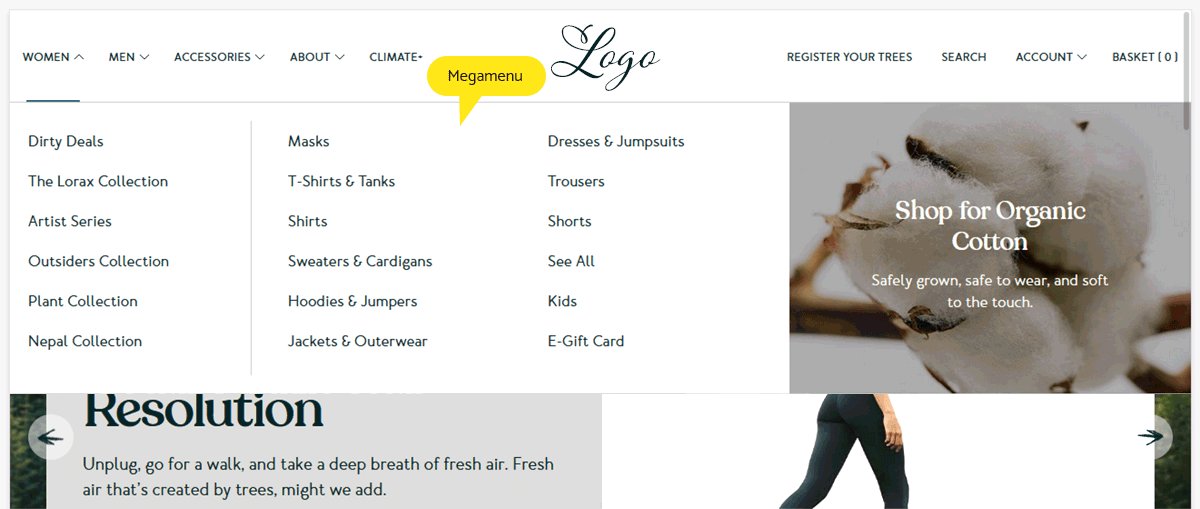
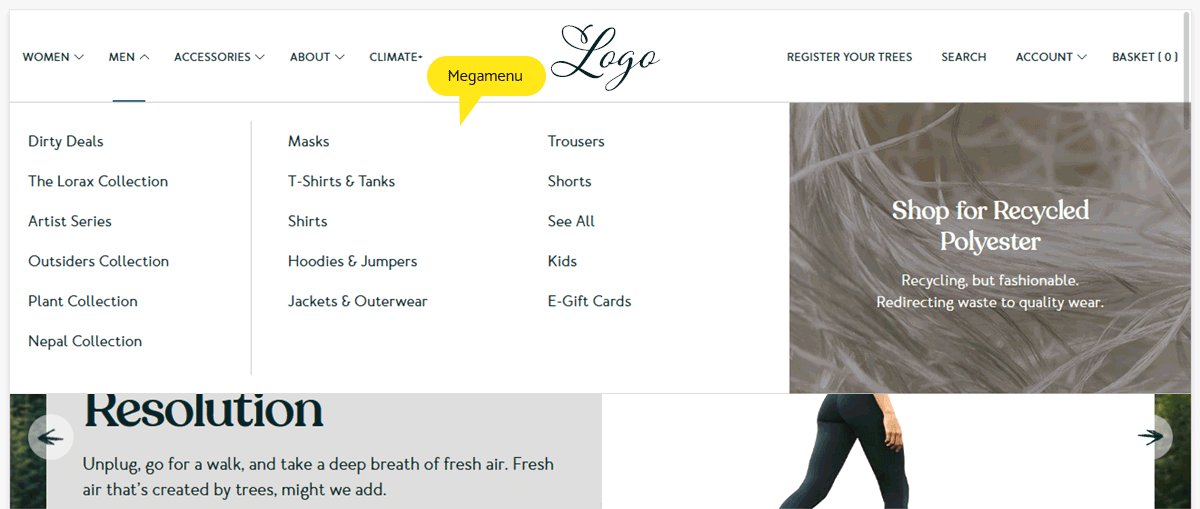
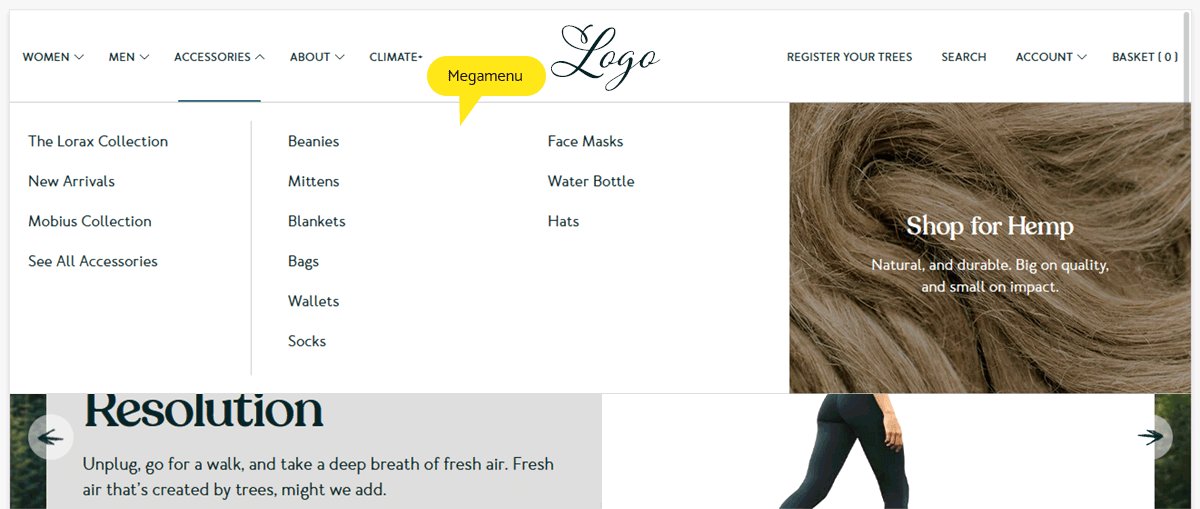
Dalším novějším typem navigace je megamenu. Jedná se o rozbalovací prvek, který umožní zobrazení velkého množství kategorií a podkategorií. Používá se často na rozsáhlejších webech. Nabízí dostatek prostoru a tak například umožňuje přidání fotek ke kategoriím. Poskytuje možnost různorodého uspořádání obsahu v rámci jednotlivých sloupců či řádků.

Jaké zvolit kategorie?
Základem jsou také vhodně zvolené názvy pro jednotlivé kategorie. Čím jednodušší a výstižnější název, tím lépe. Měl by odpovídat obsahu, který by uživatelé pod danou kategorií očekávali. Používejte takové názvy, aby člověk, který navštívil stránku poprvé, věděl, co každá kategorie znamená. A také nepoužívejte zbytečně dlouhé názvy. Například pokud v e-shopu pro zahrádkáře prodáváte ve svém sortimentu pouze sekačky určené pro zahradu, neuvádějte název kategorie “zahradní sekačky“. Stačí nazvat kategorii “sekačky“ a případně je dále rozvést v podúrovni.
Také je potřeba mít správně zařazené produkty do kategorií. Pokud budou informace či produkty nevhodně umístěny, je možné, že je uživatel nedohledá. Například pokud bude zařazený “psí obojek“ v kategorii “drogerie“, asi žádného zákazníka nenapadne ho v této kategorie hledat.
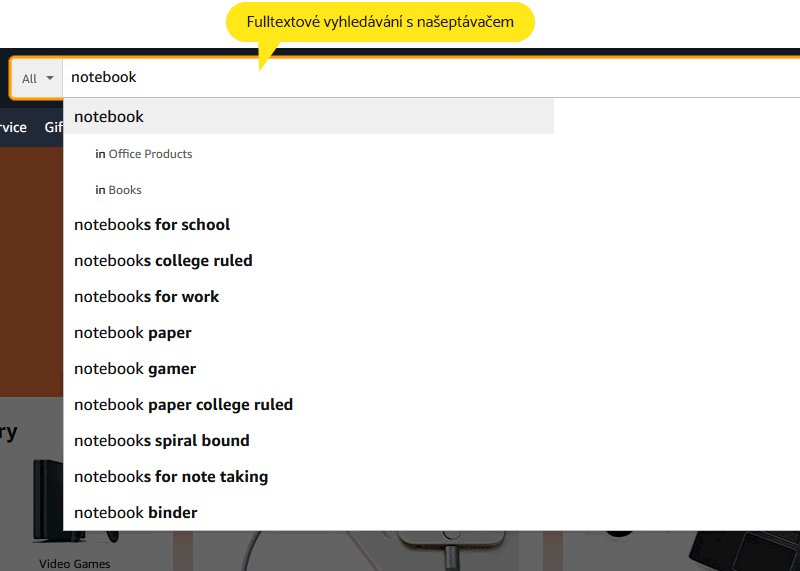
Vyhledávací pole
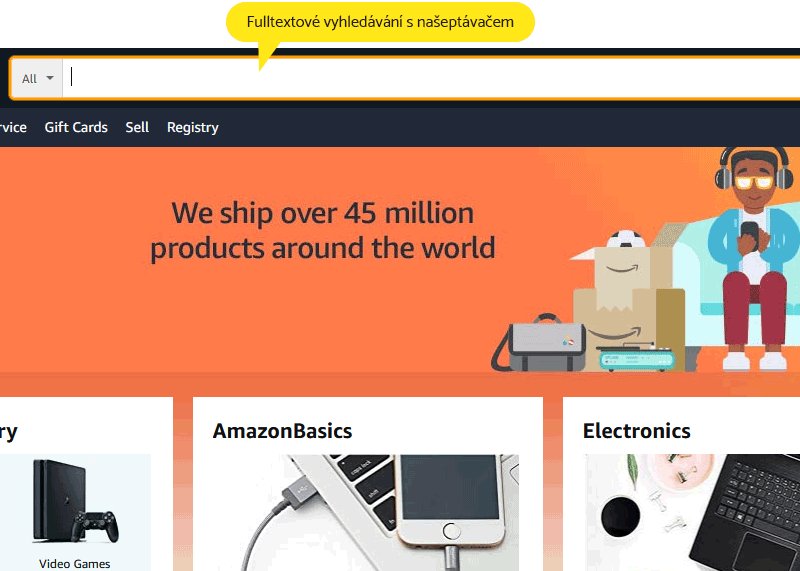
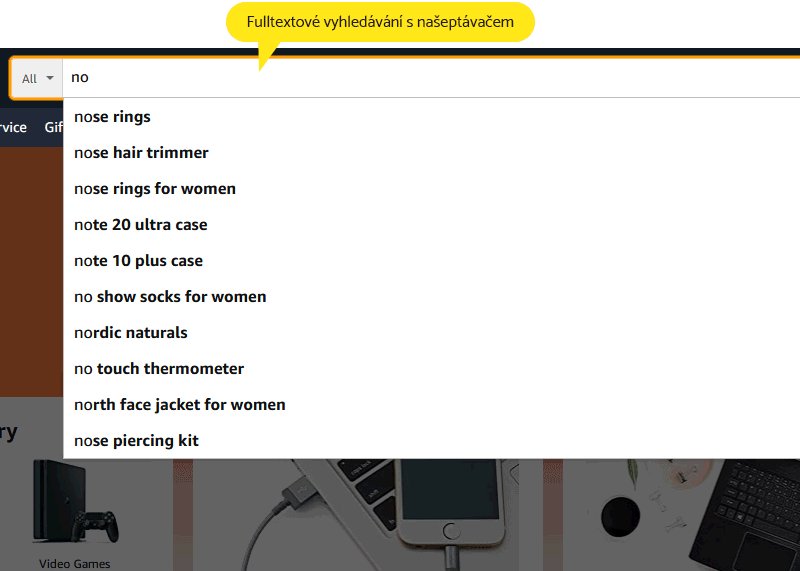
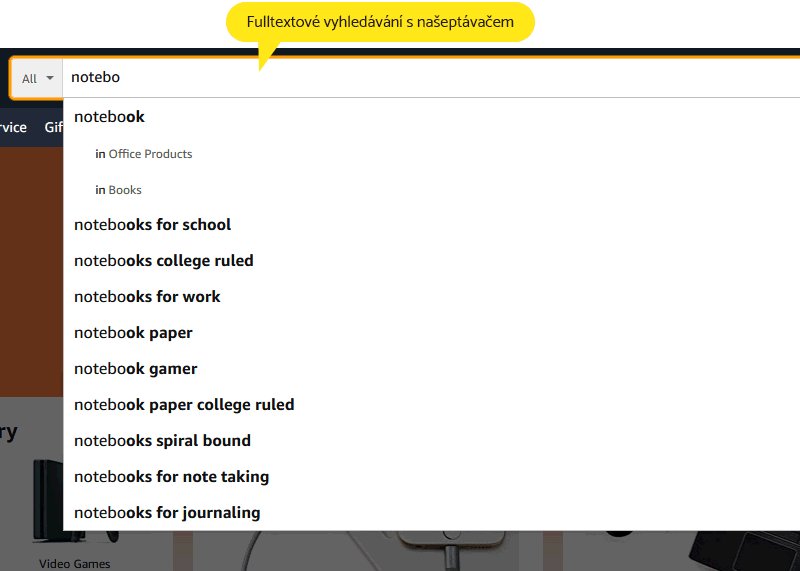
Zákazník může rovnou zadat do vyhledávacího pole název zboží nebo informaci, kterou hledá. Proto je důležité, aby se mu zobrazovaly adekvátní odkazy. Tato navigace využívá fulltextové vyhledávání, kde porovnává zadané slovní spojení s obsahem webu nebo databází. Poté vyhodnotí a zobrazí nejvíce relevantní odkazy. Tento typ navigace často využívají uživatelé v případě, kdy chtějí urychlit hledání a znají název či znají klíčové slova, nebo když se jim nepodařilo najít informaci pomocí hlavní navigace.

Kde se nacházím?
Uživatelům by měla navigace poskytovat informace, kde se přesně nachází. Proto je důležité mít na každé stránce identickou hlavičku s logem společnosti. Aby uživatel stále věděl, že se nachází na stejném webu a nebyl přesměrován na nějaký jiný.
K připomenutí místa, kde se uživatel nachází, můžete použít i barevné označení kategorie. Například, když uživatel klikne na kategorii “O společnosti“, změní se barva dané navigační položky, aby věděl, kde se nalézá.
Dalším krokem můžete pomoci tím, že ho informujete, kde už byl. Vhodné je označit odkazy, které již navštívil, jinou barvou. Dále je důležité neopomenout ani drobečkovou navigaci či funkční odkaz na domovskou stránku.
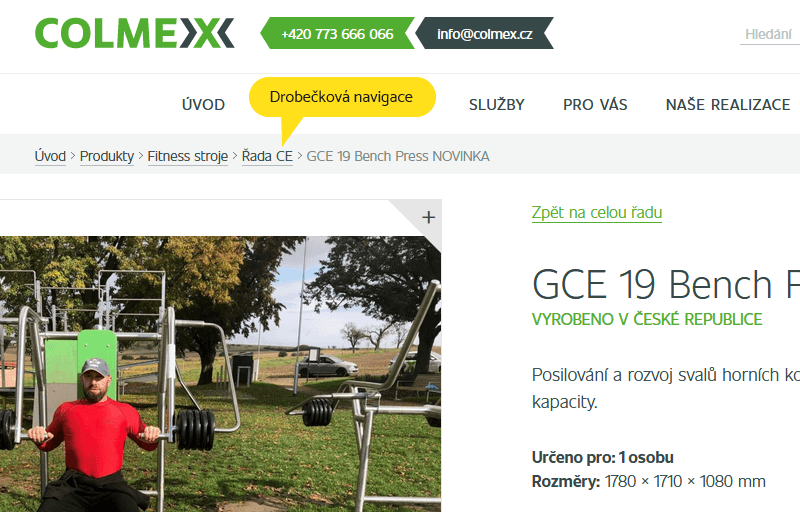
Proč nesmí chybět drobečková navigace?
Drobečková navigace pomáhá uživatelům se zorientovat, kde se nalézají, ale zároveň jim umožňuje se snadno vrátit do nadřazené kategorie, aniž by museli znovu prohledávat web. Další její nespornou výhodou je, že nezabírá mnoho místa. Nejčastěji se umisťuje v horní levé části webu pod hlavní navigací. Je užitečné zvýraznit poslední kategorii, kde se zákazník nachází. Dovoluje uživatelům provádět krok o danou úroveň zpět až na domovskou stránku. Ideální je jednotlivé úrovně oddělovat vhodným znakem. Často se používá znak “>“. Vyjadřuje pohyb směrem k nižší úrovni webu. Případně je možné také použít dvojtečku nebo lomítko.

Nezapomínejte na domovskou stránku
Používejte svoje logo jako odkaz na domovskou stránku. Plno uživatelů je zvyklých, že se takto vrátí na úvodní stránku, když se například na webu ztratí nebo chtějí vyhledávat od začátku.
Kam s odkazy které nemusí být hned na první pohled viditelné?
Informace či odkazy, které nevyžadují pozornost na první pohled, ale jsou důležité, je možné umístit do zápatí webu. Například se nejčastěji jedná o obchodní podmínky, ochranu soukromí, stránku s dopravou, reklamací atd.
Na závěr je nejprve potřeba vhodně určit strukturu webu a vybrat výstižné názvy kategorií. Dále nabízet uživatelům více cest, jak se k informacím, či produktům dostat. Kromě hlavní navigace, také umožnit přímé vyhledávání, které bude zobrazovat relevantní výsledky a užitečné odkazy pro uživatele. A stále připomínat zákazníkům kde se nachází tak, aby se na vašem webu nemohli ztratit. Kdybyste potřebovali poradit s tvorbou navigace na vašem webu, neváhejte se na nás obrátit, rádi vám pomůžeme.

